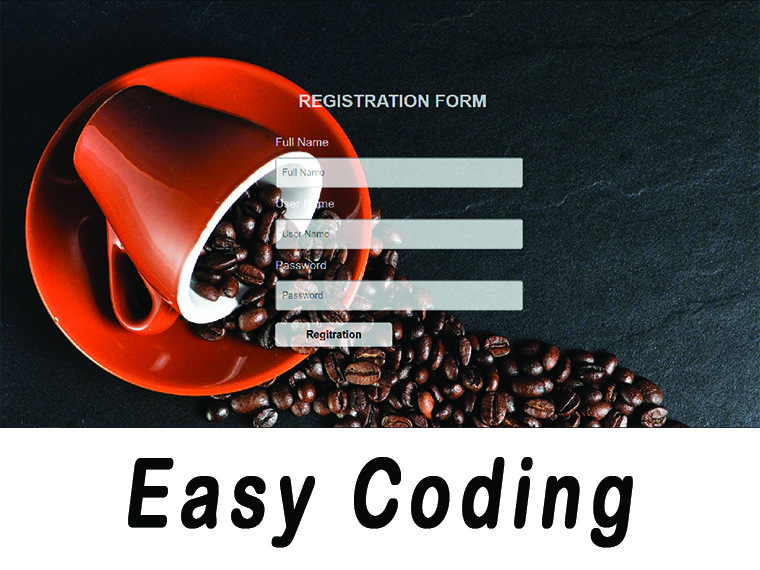
How To Create a Registration Form in HTML From Scratch
A tutorial on how to create a switching login and registration form with HTML5 and CSS3.
In this tutorial we are going to create two HTML5 forms that will switch
between login and registration using the CSS3 pseudo class . We will style it using CSS3 and an icon font. The idea behind this demo
is to show the user the login form and provide a link to “switch” to
the registration form.
HTML
Before we start writing code first, we need to create a primary structure of the HTML document, so that the browser can understand and start working. The basic HTML structure looks like the following.
After writing the primary structure of the HTML document, you will also write the tags and content you need. After that, you can see the output in your browser. We know that HTML Sudu Mae is used for exposing content in a basic format. To complete our content we need to use CSS, which is an HTML insert and it creates an engaging user interface.
<!DOCTYPE html>
<html>
<head>
<title>Registraton Form</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="registration-form">
<h1>Registration Form</h1>
<form action="#"method="post">
<p>Full Name</p>
<input type="text" name="full name" placeholder="Full Name">
<p>User Name</p>
<input type="text" name="user name" placeholder="User Name">
<p>Password</p>
<input type="Password" name="Password" placeholder="Password">
<button>Regitration</button>
</form>
</div>
</body>
</html>
<html>
<head>
<title>Registraton Form</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="registration-form">
<h1>Registration Form</h1>
<form action="#"method="post">
<p>Full Name</p>
<input type="text" name="full name" placeholder="Full Name">
<p>User Name</p>
<input type="text" name="user name" placeholder="User Name">
<p>Password</p>
<input type="Password" name="Password" placeholder="Password">
<button>Regitration</button>
</form>
</div>
</body>
</html>
CSS
Now, we have time to improve the HTML content, for that, we need to add CSS to the HTML file. CSS can be added to HTML documents in a total of three ways, here we are using outside CSS design using CSS will arrive here after typing and see the output in your browser.*{
margin: 0;
padding:0;
font-family: sans-serif;
}
body{
background-image: url(bg.jpg);
background-size:cover;
color: white;
opacity: 0.7;
}
.registration-form{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 400px;
}
h1{
font-size: 30px;
text-align: center;
text-transform: uppercase;
margin: 40px 0;
}
p{
font-size: 20px;
margin: 15px 0;
}
input{
font-size: 16px;
padding: 15px 10px;
border: ;
width: 100%;
border-radius: 5px;
outline: none;
}
button{
font-size: 18px;
font-weight: bold;
margin: 20px 0;
padding: 10px 15px;
width: 50%;
border: 0;
border-radius: 5px;
background-color: #fff;
}
button:hover{
color: black;
background-color: blue;
}
margin: 0;
padding:0;
font-family: sans-serif;
}
body{
background-image: url(bg.jpg);
background-size:cover;
color: white;
opacity: 0.7;
}
.registration-form{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 400px;
}
h1{
font-size: 30px;
text-align: center;
text-transform: uppercase;
margin: 40px 0;
}
p{
font-size: 20px;
margin: 15px 0;
}
input{
font-size: 16px;
padding: 15px 10px;
border: ;
width: 100%;
border-radius: 5px;
outline: none;
}
button{
font-size: 18px;
font-weight: bold;
margin: 20px 0;
padding: 10px 15px;
width: 50%;
border: 0;
border-radius: 5px;
background-color: #fff;
}
button:hover{
color: black;
background-color: blue;
}
Image: Dwonload Link
How To Create a Registration Form in HTML From Scratch
 Reviewed by easycoding
on
August 06, 2020
Rating:
Reviewed by easycoding
on
August 06, 2020
Rating:
 Reviewed by easycoding
on
August 06, 2020
Rating:
Reviewed by easycoding
on
August 06, 2020
Rating:





No comments: